Flutter - Cách Xử Lý Lỗi và Kiểm Tra Tính Tương Thích Ứng Dụng Flutter Trên Nhiều Nền Tảng
👉 Xem ngay: https://www.youtube.com/watch?v=VpZV80TI9E0

🔥 Trong video này, hướng dẫn cách xử lý các lỗi phổ biến khi chạy ứng dụng Flutter như:
- ❌ Không vào được giao diện chính
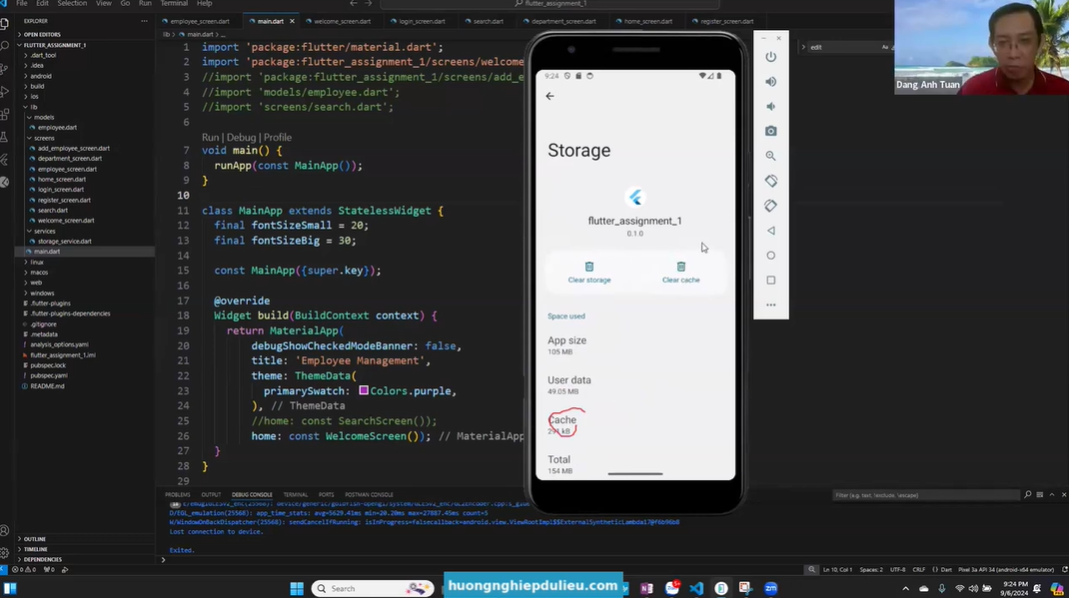
- 🧹 Xóa cache để sửa lỗi
- 🔁 Đăng nhập lại không cần reset toàn bộ
- ✅ Kiểm tra tính tương thích khi chạy trên Android/iOS/Web
💡 Cực kỳ hữu ích cho những bạn đang dev ứng dụng đa nền tảng bằng Flutter!