📅 Ngày 9 – SQL Server Hằng ngày 365 ngày - Truy vấn dữ liệu nâng cao
Chào mừng bạn đến với Ngày 9 trong hành trình 365 ngày cùng SQL Server!
Hôm qua bạn đã học GROUP BY để nhóm dữ liệu theo từng phòng ban.
Hôm nay, chúng ta sẽ thực hành những thao tác quan trọng khác như:
🎯 Mục tiêu của bạn hôm nay
- Lọc dữ liệu theo điều kiện (WHERE, LIKE, BETWEEN)
- Sắp xếp dữ liệu (ORDER BY)
- Tính toán dữ liệu (DATEDIFF, AS)
- Tự tay viết truy vấn SQL để hiểu sâu hơn về dữ liệu
🧠 Kiến thức chính
1. Lọc dữ liệu với WHERE
SELECT * FROM Employees WHERE Department = 'CNTT';
2. Tìm kiếm với từ khóa (LIKE)
SELECT * FROM Employees WHERE JobTitle LIKE '%lập trình viên%';
3. Tìm theo khoảng (BETWEEN)
SELECT * FROM Employees WHERE BirthDate BETWEEN '1990-01-01' AND '1995-12-31';
4. Sắp xếp kết quả (ORDER BY)
SELECT FirstName, LastName, Salary FROM Employees ORDER BY Salary DESC;
5. Tính tuổi nhân viên (DATEDIFF)
SELECT FirstName, LastName,
DATEDIFF(YEAR, BirthDate, GETDATE()) AS Age
FROM Employees;
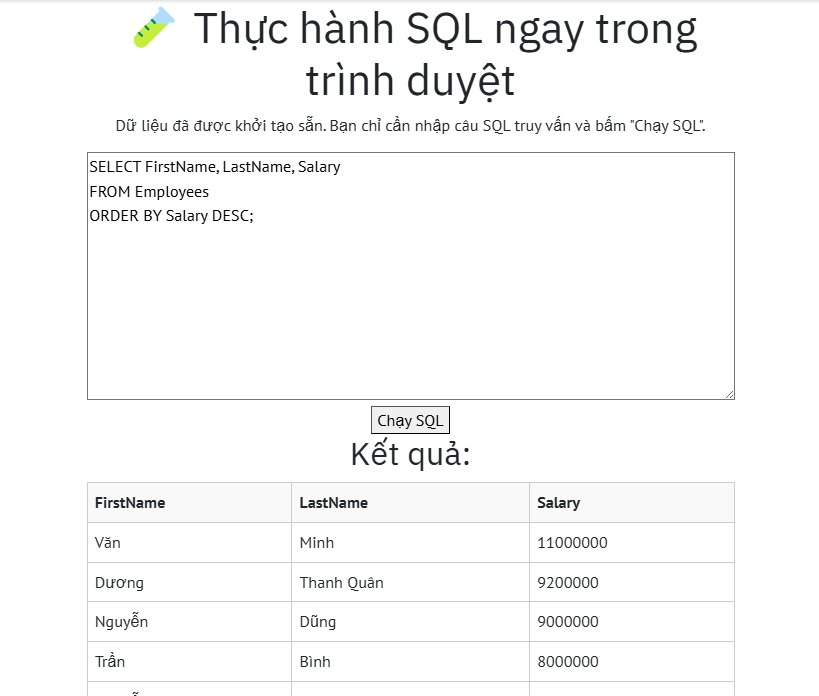
🧪 Cơ sở dữ liệu mẫu (dùng để thực hành)
💡 Bạn có thể chạy ngay các câu SQL dưới đây bằng cách copy vào ô bên dưới và bấm nút "Chạy SQL" để xem kết quả.

✅ Tự đánh giá cuối ngày
- Biết cách lọc dữ liệu bằng WHERE
- Biết tìm kiếm bằng LIKE
- Biết sắp xếp và tính toán với ORDER BY và DATEDIFF
- Tự chạy SQL trong trình duyệt hoặc trên SQL Server
💡 Ngày mai (Ngày 10), bạn sẽ học cách tạo bảng Phòng ban riêng và JOIN với bảng Employees để lấy tên phòng ban thay vì chỉ mã.
Sẵn sàng nhé!